El desplazamiento inteligente llega a los mapas web para móviles
Si está construyendo un sitio web hoy en día, es más probable que sus usuarios lo vean en un dispositivo móvil que en un escritorio o portátil. Google tiene un montón de recursos para ayudar a los desarrolladores a que sus sitios web se destaquen en el móvil, desde una guía para la construcción de sitios web móviles, una herramienta de prueba móvil, a la promoción de nuevas tecnologías web móviles como Accelerated Mobile Pages y Progressive Web Apps.

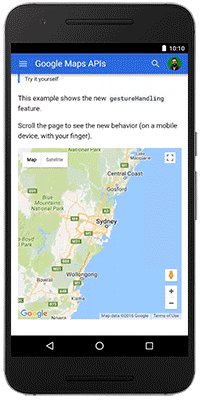
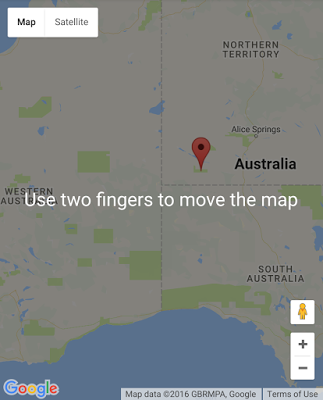
Los usuarios de la web móvil a menudo se sienten frustrados al intentar desplazarse por la página, pero un mapa incrustado captura su desplazamiento y coloca el mapa en su lugar. Esto puede incluso llevar a que los usuarios se queden atascados en el mapa y tener que recargar la página para volver al resto de la página.
Hoy Google está introduciendo desplazamientos intuitivos para sitios con mapas incrustados y haciendo que el control de pantalla completa sea visible por defecto en dispositivos móviles. Esto debería proporcionar a sus usuarios una experiencia de interacción de mapas más intuitiva y menos frustrante en los navegadores móviles.
La trampa del mapa
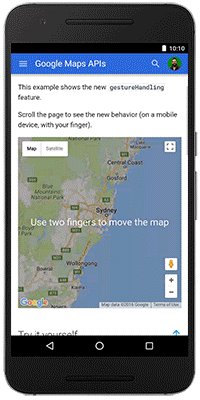
Se ha añadido una nueva opción gesture Handling a la API JavaScript de Google Maps. Este ajuste controla cómo se manejan los gestos de toque * en el mapa.
Valores:
«Cooperativo»: los gestos con dos dedos hacen panorámicas y hacen zoom en el mapa, al igual que todos los gestos del ratón. Los gestos de un dedo son ignorados por el mapa. En este modo, el mapa coopera con la página, de modo que los gestos de un solo dedo pueden desplazarse por la página.
«Codicioso»: Todos los gestos táctiles desplazan o amplían el mapa. Este fue el comportamiento anterior.
«None»: El mapa no puede ser explorado ni ampliado por los gestos del usuario.
«Auto»: El manejo de gestos se establece automáticamente en cooperativo o codicioso, dependiendo de si la página es desplazable o no (definida por una comparación de las dimensiones del cuerpo de la página y las dimensiones de la ventana).
Si la página es desplazable, «auto» establece el modo de manejo gestual como cooperativo.
Si la página no es desplazable, «auto» establece el manejo de gestos a codicioso.
Si el mapa está en un iFrame, «auto» establece el manejo de gestos en cooperativo porque la API no puede determinar si la página es desplazable.
* Tenga en cuenta que actualmente no hay forma de cambiar el modo de manejo de gestos para Street View; Estas opciones sólo afectan a la forma en que los gestos son manejados por el mapa. Si desea ver esto ampliado a Street View en el futuro, háganoslo saber en nuestro rastreador de incidencias públicas.
Puede habilitar cualquiera de estos cuatro modos de manejo de gestos agregando el campo correspondiente al objeto MapOptions. Por ejemplo:
map = new google.maps.Map(document.getElementById(‘map-div’), {
gestureHandling: ‘cooperative’,
center: {lat: -34.397, lng: 150.644},
zoom: 8
});
Si la opción de manejo de gestos (gestures handing) no está establecida, el valor predeterminado es automático, ya que automáticamente elige lo que esperamos sea el mejor comportamiento basado en lo que el navegador pueda detectar acerca de la ubicación de su mapa en la página. Si prefiere utilizar siempre el modo de manejo de gesto de mapas antiguo para los usuarios que vean su sitio en dispositivos móviles, cambie el valor de gestureHandling a codicioso, lo que envía todos los gestos del usuario al mapa.

Maximizar el mapa cuando lo necesite-
La opción draggable: false ahora ha sido superada por gesture
Handling: ‘none’. La antigua opción draggable ahora está obsoleta, pero mantendremos la compatibilidad con versiones anteriores. Los desarrolladores que previamente desactivaron la interacción del mapa estableciendo draggable a false mantendrán sus mapas no interactivos existentes.
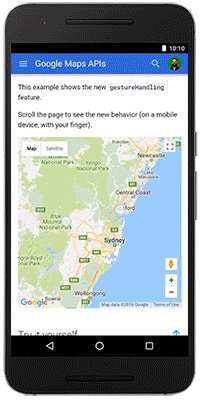
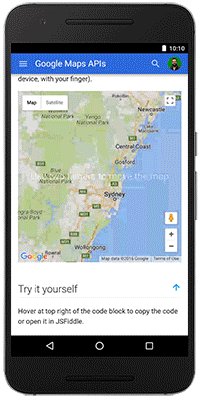
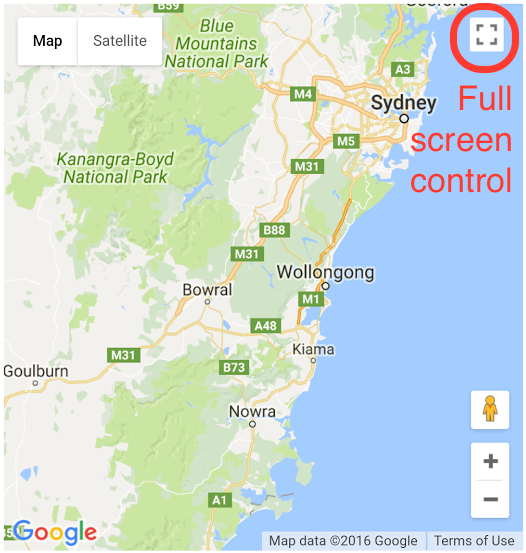
Muchos usuarios de nuestros estudios de usuarios dijeron que encontraron pequeños mapas incrustados en dispositivos móviles con los que es difícil interactuar y que preferían interactuar con un mapa más grande. Para responder a esta solicitud, hemos hecho que el control de pantalla completa sea visible por defecto en dispositivos móviles. El control de pantalla completa permite al usuario hacer el mapa más grande. Cuando el mapa está en modo de pantalla completa, el usuario puede desplazar el mapa con un solo dedo. Como desarrollador, puede habilitar o deshabilitar el control de pantalla completa, estableciendo la opción fullscreenControl en true o false en el objeto MapOptions. Cuando el mapa está en modo de pantalla completa, un dedo siempre recorrerá el mapa, ya que no hay ninguna página circundante a la panorámica.
La configuración predeterminada de fullscreenControl es verdadera en los navegadores móviles y falsa en los exploradores de escritorio, ya que el problema de que los mapas sean demasiado pequeños para la interacción sólo suele producirse en dispositivos móviles.

Vea esta demostración en un dispositivo móvil para ver cómo el botón de pantalla completa y el modo de manejo cooperativo de gestos (o el modo de manejo automático de gestos en un sitio desplazable) buscarán a sus usuarios.
Un gran agradecimiento a todos los desarrolladores que usan la API JavaScript de Google Maps y proporcionan retroalimentación a través del rastreador de problemas.