3 sencillos pasos para hacer su aplicación más intuitiva con Zoho Creator
Hay dos cosas que hacen que cualquier aplicación haga clic, lo sencillo que es usar y lo efectivo que es solucionar el problema. Un diseño intuitivo aumenta la simplicidad al centrarse en la experiencia del usuario.
Te encontrarás con esto en las aplicaciones que usas todos los días. Por ejemplo, un sitio de comercio electrónico puede mostrar productos relacionados o comprados comúnmente con el artículo que buscó. En términos técnicos, llamamos a este auto-poblar un campo basado en la entrada en otro campo. Estos campos pueden o no estar contenidos en el mismo formulario.
La lógica detrás de esto es bastante fácil de entender, sólo almacenar, buscar y mostrar. Para demostrar la utilidad de la característica de auto-poblar, consideremos la aplicación de restaurante de Zoho Creator. ¿Qué pasa si puede mostrar imágenes basadas en la selección de menú de un invitado? Sería muy útil cuando los clientes pidan directamente desde sus tabletas o teléfonos.
Veamos como hacer esto en 3 simples pasos.
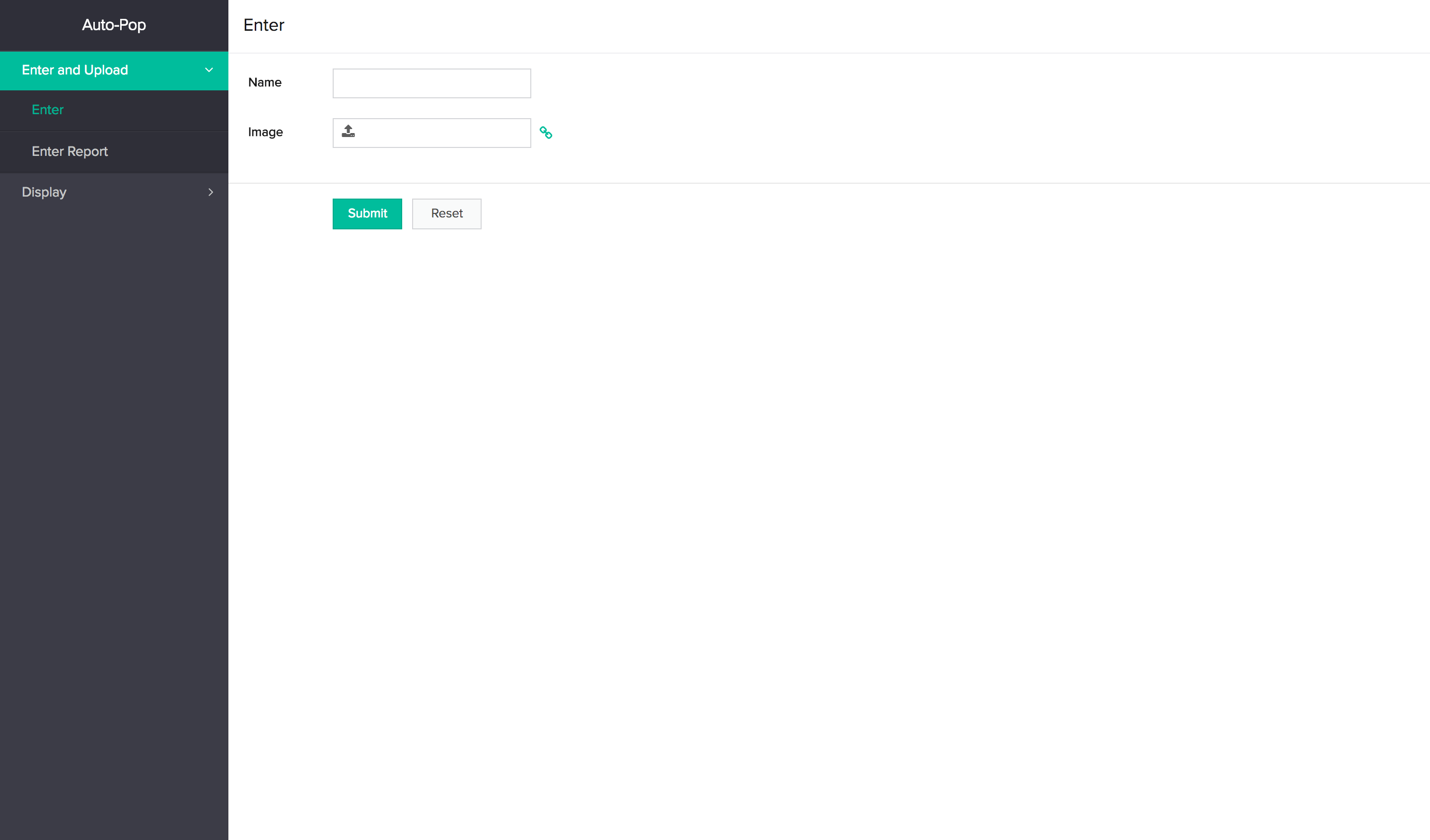
Formulario 1 – Enter y subida
Cree un formulario con dos campos: uno para guardar el nombre de los platos en su menú y otro para cargar una imagen del plato.

Tip #1 – No se detenga con nombres e imágenes. Zoho Creator soporta 24 tipos de campos diferentes para satisfacer sus especificaciones exactas.
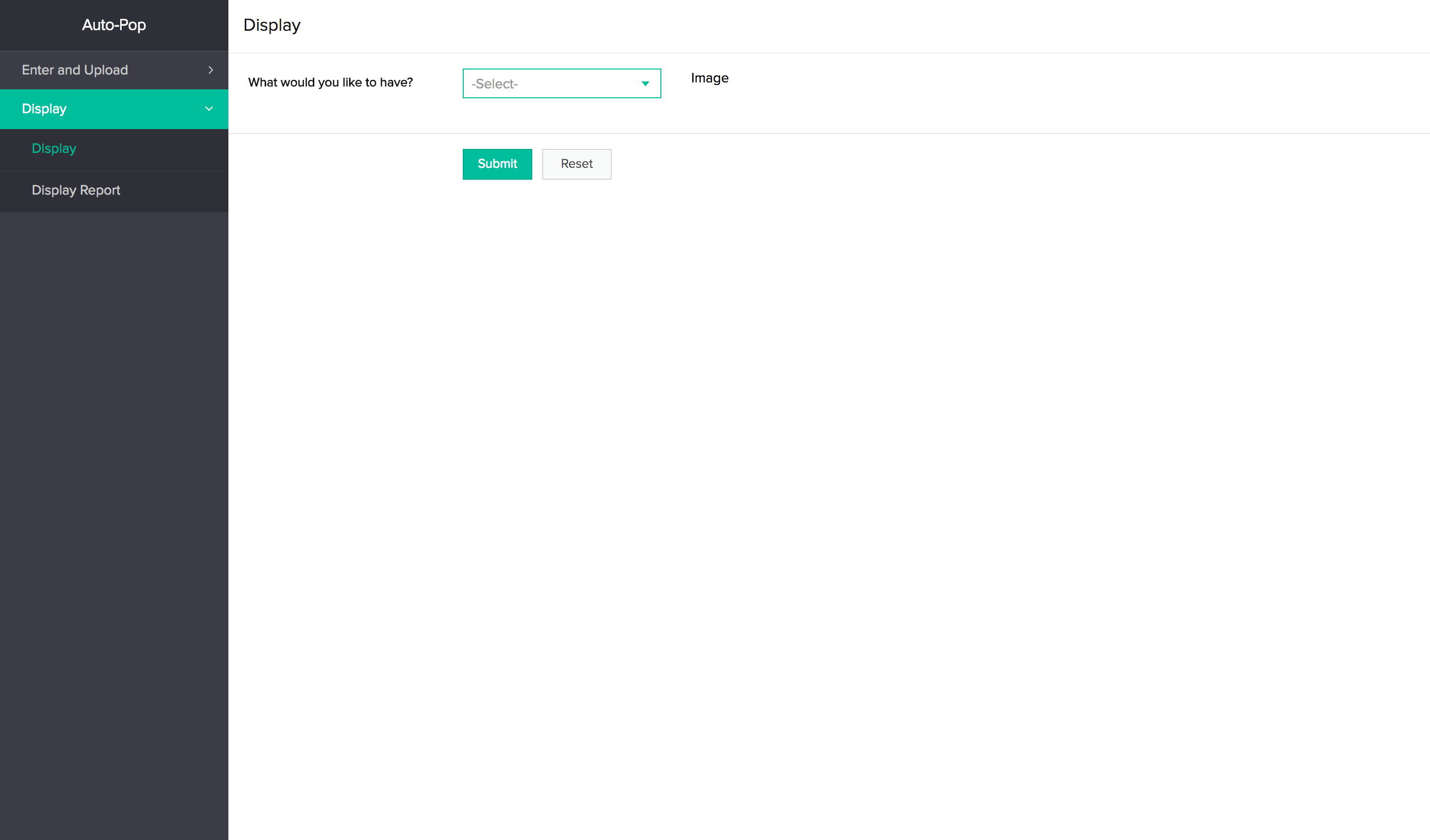
Formulario 2 – Diseño del menú.
Se creativo. Piense en los campos que desee, luego arrástrelos y suéltelos para crear su menú. Por último, agregue el campo Añada notas a su formulario para mostrar la imagen.

Tip #2 – El campo de notas se puede utilizar para mostrar cualquier tipo de datos. Puede usarlo para generar información automáticamente u ocultarla en función de la entrada del usuario.
Obtener y mostrar la imagen.
En este paso, obtendrá la imagen del informe del primer formulario y lo mostrará en el segundo formulario, en función de la selección del menú del usuario. Necesitará la URL de la imagen para hacer esto.
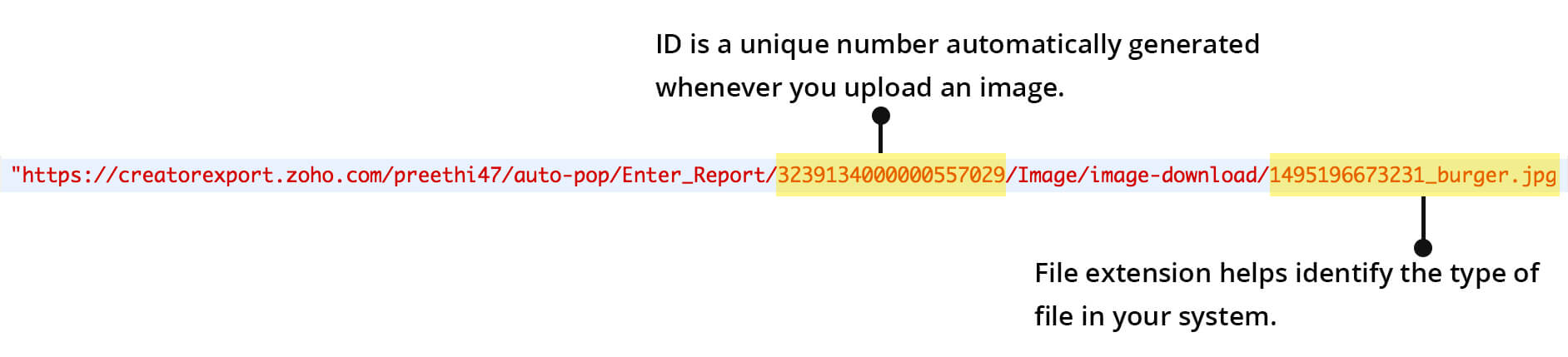
Obtener la dirección de la imagen: una URL de la imagen apunta a la imagen en Internet. Se parece a esto:

# – Formulario 1 informe -> Haga clic derecho en la imagen para obtener la dirección de la imagen.
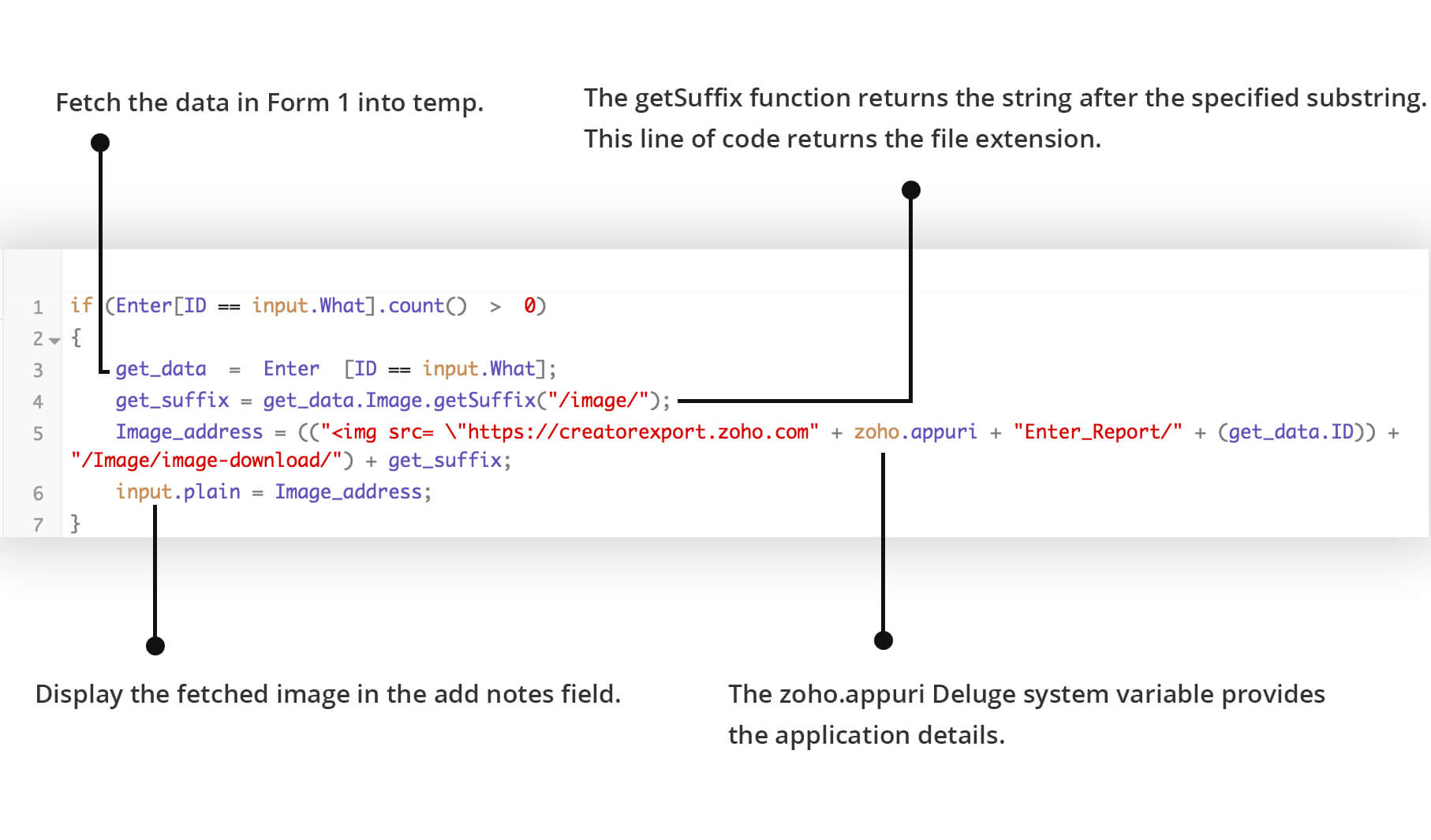
Obtener la imagen:
La ID y la extensión de archivo son diferentes para cada imagen. Para mostrar la imagen, necesitará construir una etiqueta de imagen. Dado que desea mostrar la imagen sólo cuando el cliente selecciona un elemento en el menú, agregará el script en el segmento de entrada de usuario del módulo de producto del segundo formulario.

Tip #3 –Zoho Creator tiene una serie de funciones integradas y variables del sistema Deluge que pueden ser útiles cuando se está creando una aplicación.
Fácil, ¿no? Tan cliché como puede sonar, la más pequeña de las cosas hace enormes diferencias. Puede agregar un montón de funciones fáciles de usar a su aplicación, y al hacerlo, aportar más valor a sus clientes.